

ネットショップBASEでかんたん広告を行う方法は”HTML編集App”を使う
BASEで交換広告の設定の仕方
<所要時間15分>

ゆう
こんにちは、ナビゲーターのゆうです。ご覧いただきありがとうございます。
BASEで交換広告掲載の説明をいたします。
ご不明な点がございましたら、いつでもLINEまたはお電話でご連絡ください。

ゆう
解説動画をご用意しましたので、ご覧ください。
不要な方は以下へお進みください。
※BASEの仕様変更により、操作方法が若干異なる場合がございます。
広告管理システムにログイン

ゆう
広告管理システムにログインし、
サイト管理>サイト登録をクリックします。


ゆう
サイトURLに、あなたのBASEのURLを入力してください。
例の場合ですと「https://osakawatch.handcrafted.jp/」になります。
次に、ふさわしいカテゴリを選んでください。
ステータスは有効で保存をクリック


ゆう
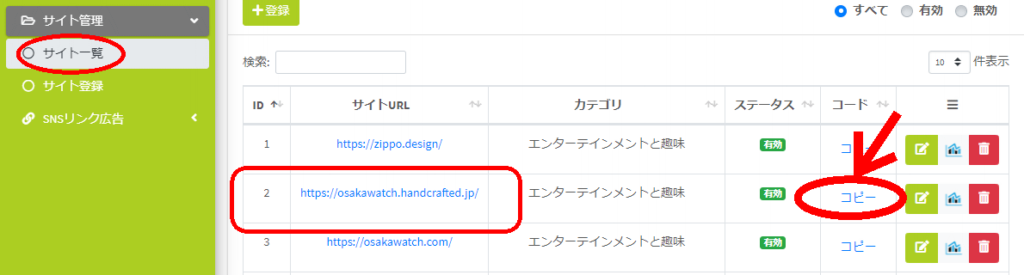
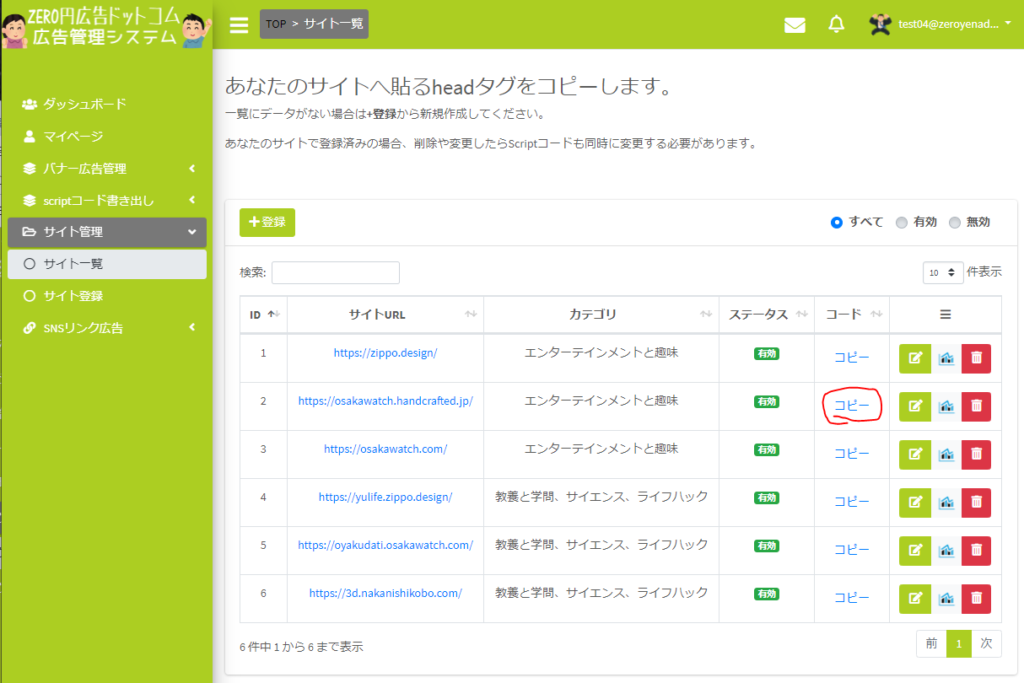
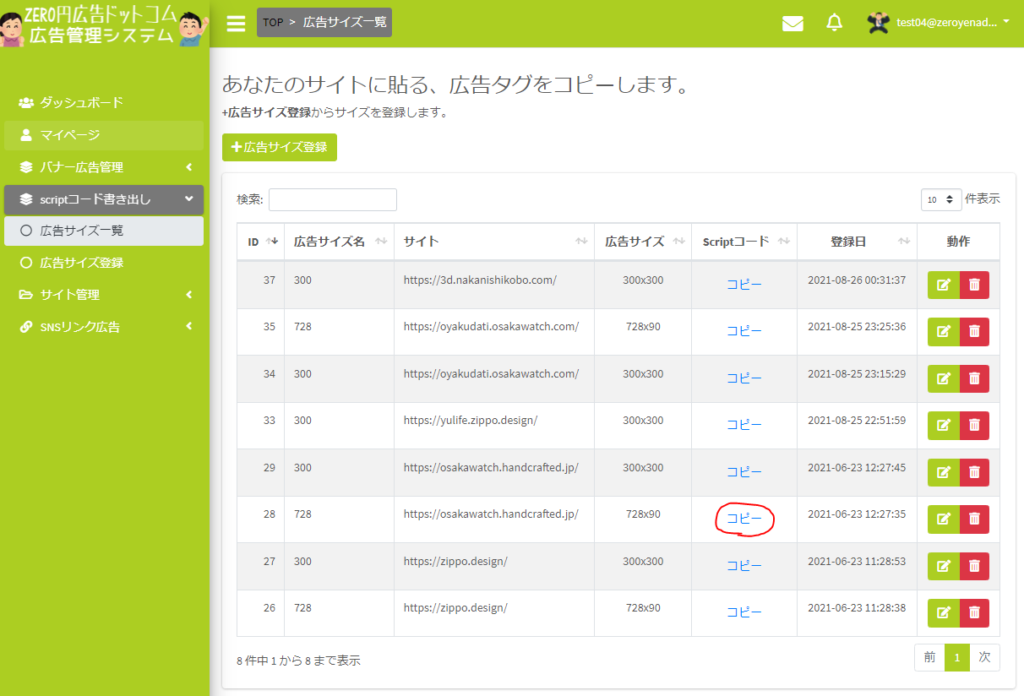
サイト一覧を見ると、
先ほど登録したURLが表示されています。
その行のコードをコピーをクリックします。


ゆう
OKをクリックします。


ゆう
続きまして
BASEにログインします。
メニューにある「Apps」をクリック。

ゆう
作業はパソコン版から行ってください。
メニューにある「Apps」をクリック。します。

HTML編集(新ショップデザイン対応版)のAppsを追加します。

ゆう
「HTML編集」を見つけて”利用中”にします。

HTML編集をクリック

ゆう
左側にある利用中のAppsに
HTML編集が追加されていることを確認してください。

テーマを新規作成する

ゆう
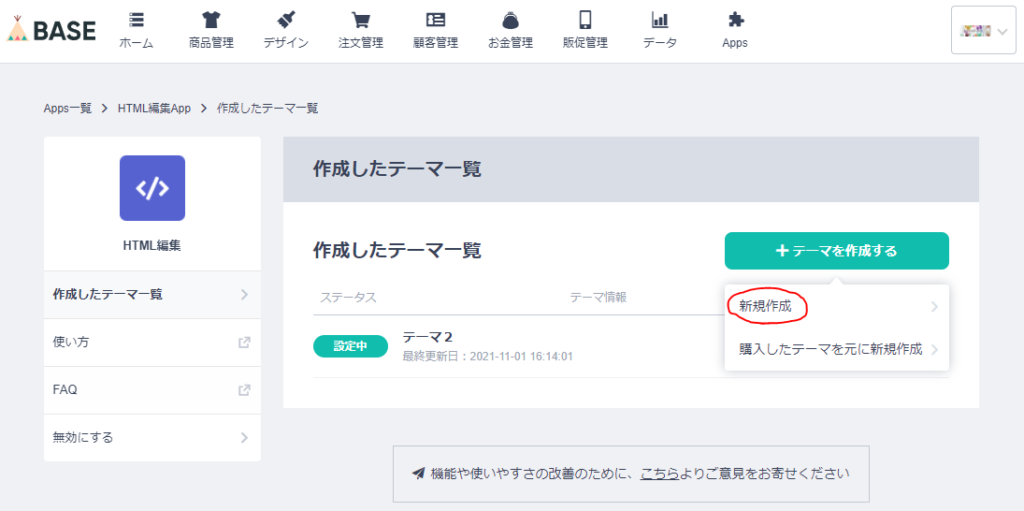
+テーマを新規作成するをクリックして
編集画面に入ります。

有料テーマ(5,000円~有ります。)を購入された方は、「購入したテーマを元に新規作成」をクリック。

ゆう
新規作成をクリック
scriptコードを貼り付ける

ゆう
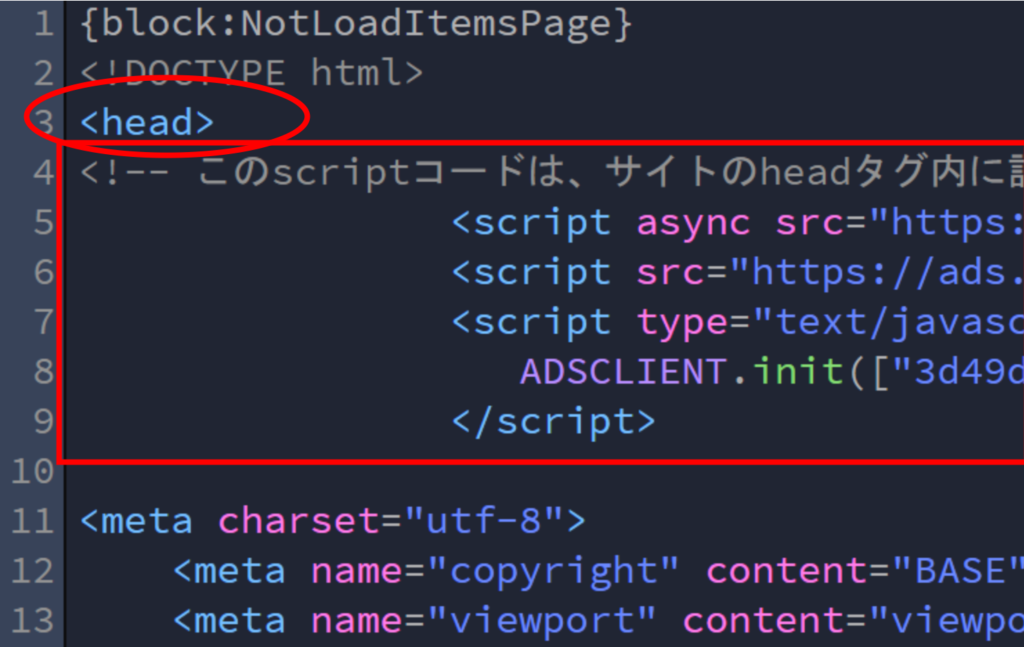
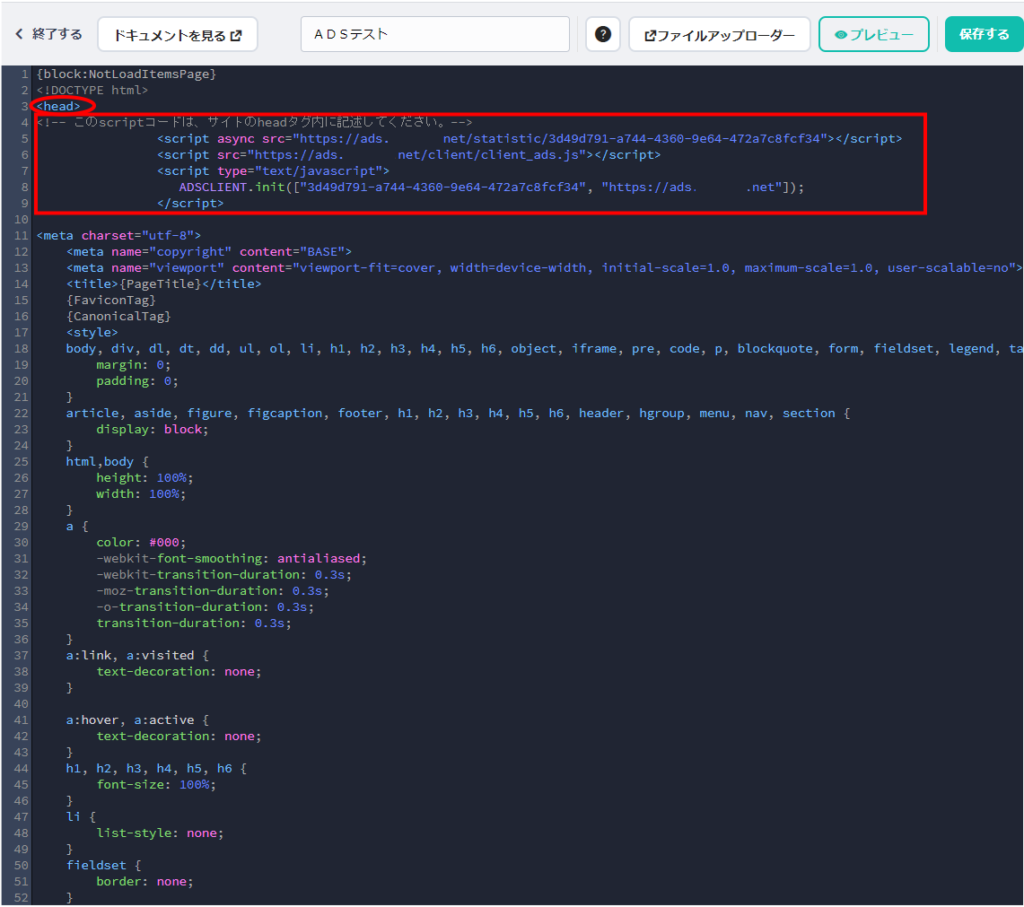
<head>タグの下にscriptタグを挿入します。



ゆう
入力出来たら、忘れずに
右上にある保存をしてください。
headタグは以下(サイト管理>サイト一覧)で入手します。そして上記部分にコピーしてください。

【上級者向け】HTMLエディタ
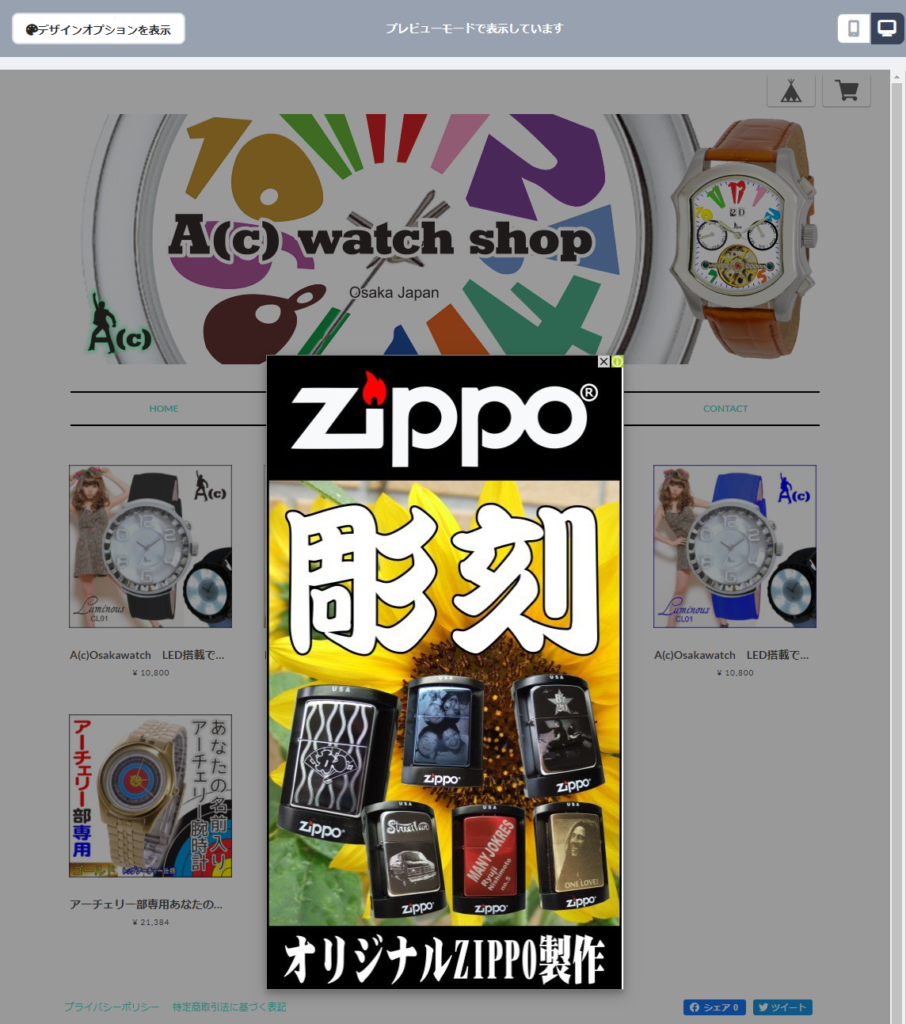
プレビューで全画面広告が表示される

ゆう
以下の画面は、全画面広告例です。状況によっては表示されません。


このようなエラーが出る場合は、プレビューではなく、実際のURLから閲覧してください。
続いてバナー広告を貼り付けます。

ゆう
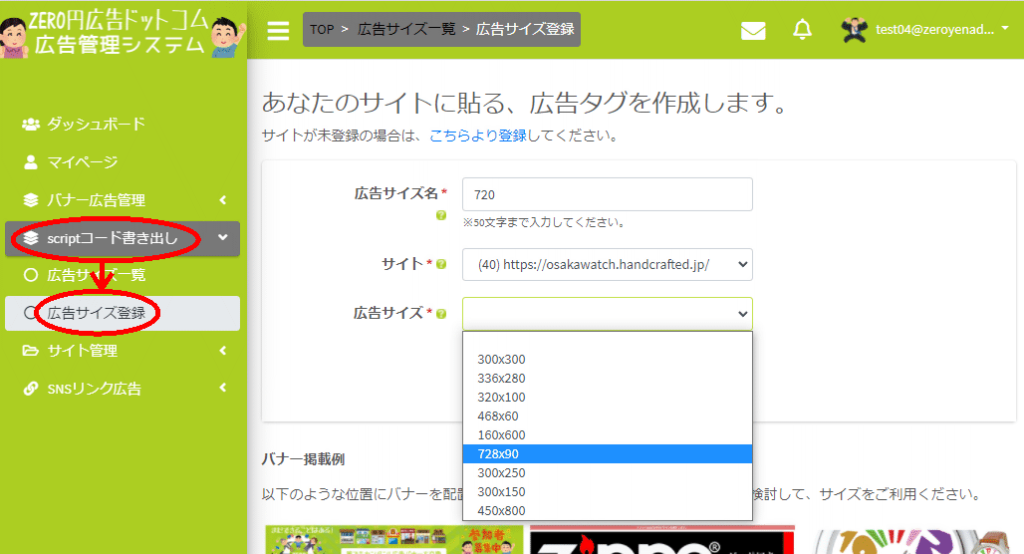
scriptコード書き出し>広告サイズ登録をクリックします。
- 広告サイズ名は自由に記述してください。
- サイトはBASEのサイトのURLを選択します。
- 広告サイズは728×90(ご自身の希望サイズを選択)


ゆう
広告サイズ一覧からscriptコードをコピーします。



ゆう
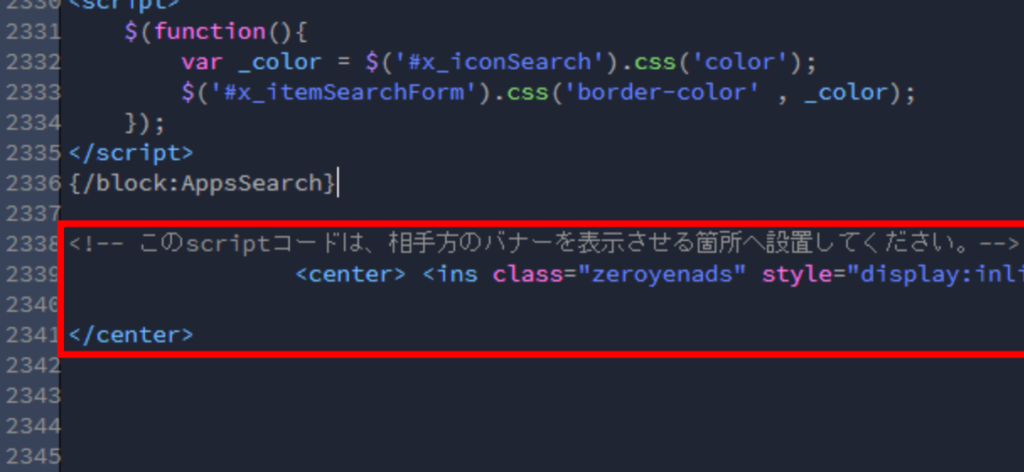
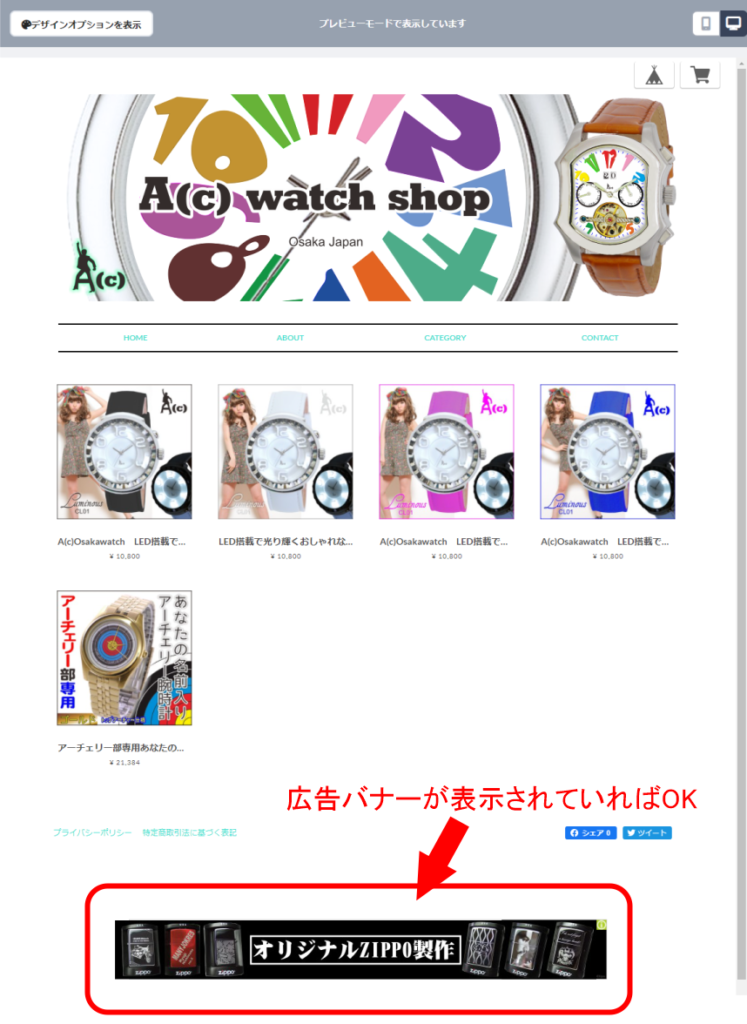
今回はわかりやすく、一番下の部分にバナーが表示されるように、最終行にscriptコードを追加しました。
表示希望するカ所に希望するサイズのバナーを貼り付けてください。

BASEのプレビューをチェック

ゆう
以下の通り、728×90pxのサイズのバナーが表示されました。
これで交換広告は設置完了です。

その他のサイズのバナーを貼りたい場合は、広告サイズを変更してみてください。
複数バナーを設置すると、広告露出が増え獲得PVポイントも多くなります。
つまり、広告リーチが多くなります。

ゆう
プレビューモードでエラーが出ることが確認されています。
実際のURLでは正しく広告が表示されています。
プレビューではなく実際のURLで表示を確認してください。

本番環境へ移行する。

ゆう
メニューのデザインをクリックします。


ゆう
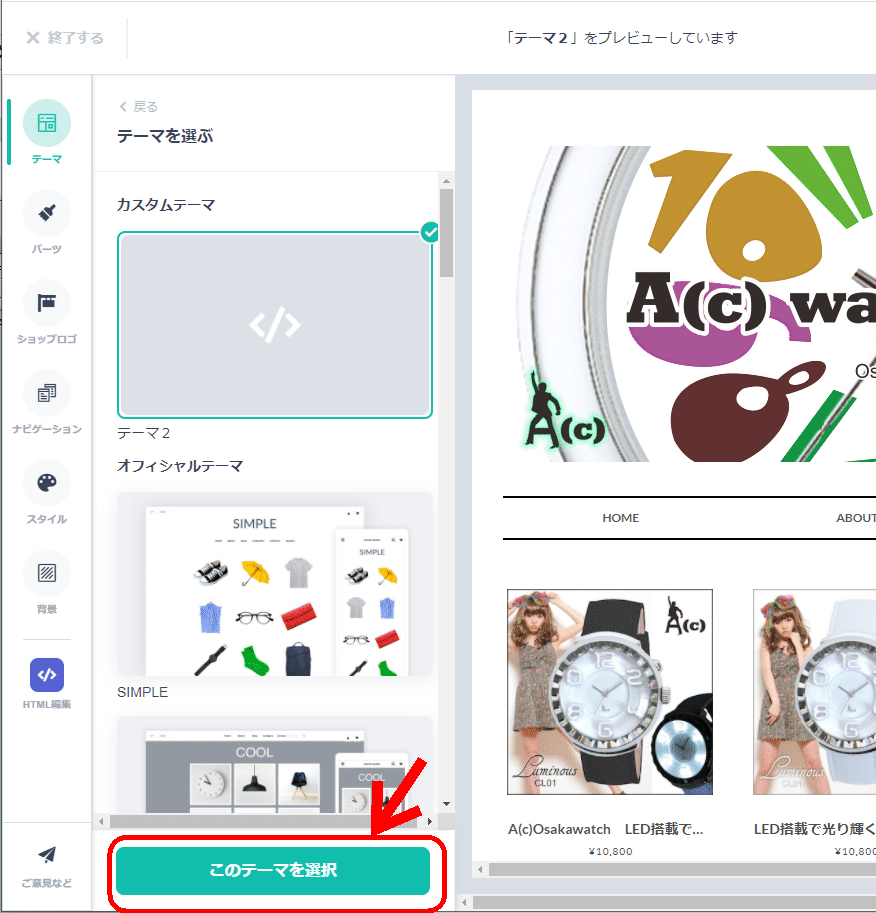
先ほど作成した、カスタムテーマをクリック
ます。



ゆう
このテーマを選択をクリック、
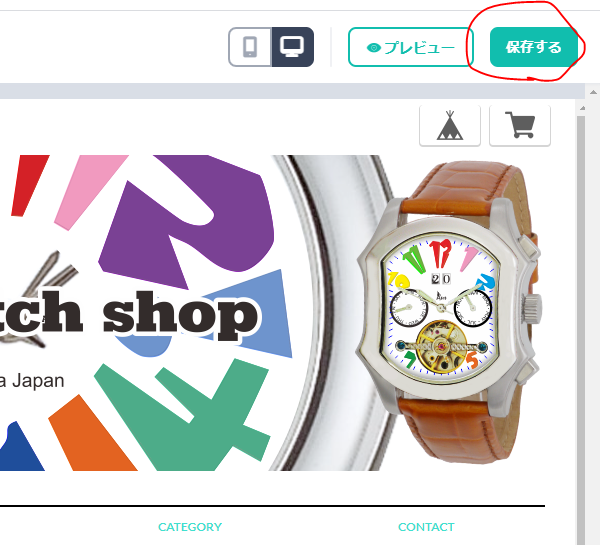
右上の保存をクリックします。


ゆう
変更するをクリックして完了です。
お疲れさまでした!
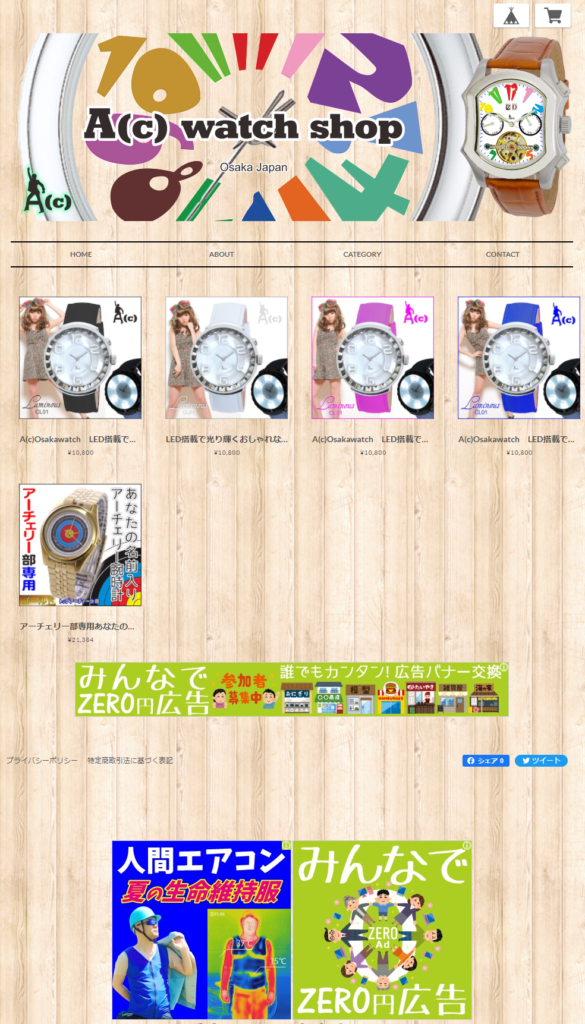
今回実験で使ったBASEサイトはこちら
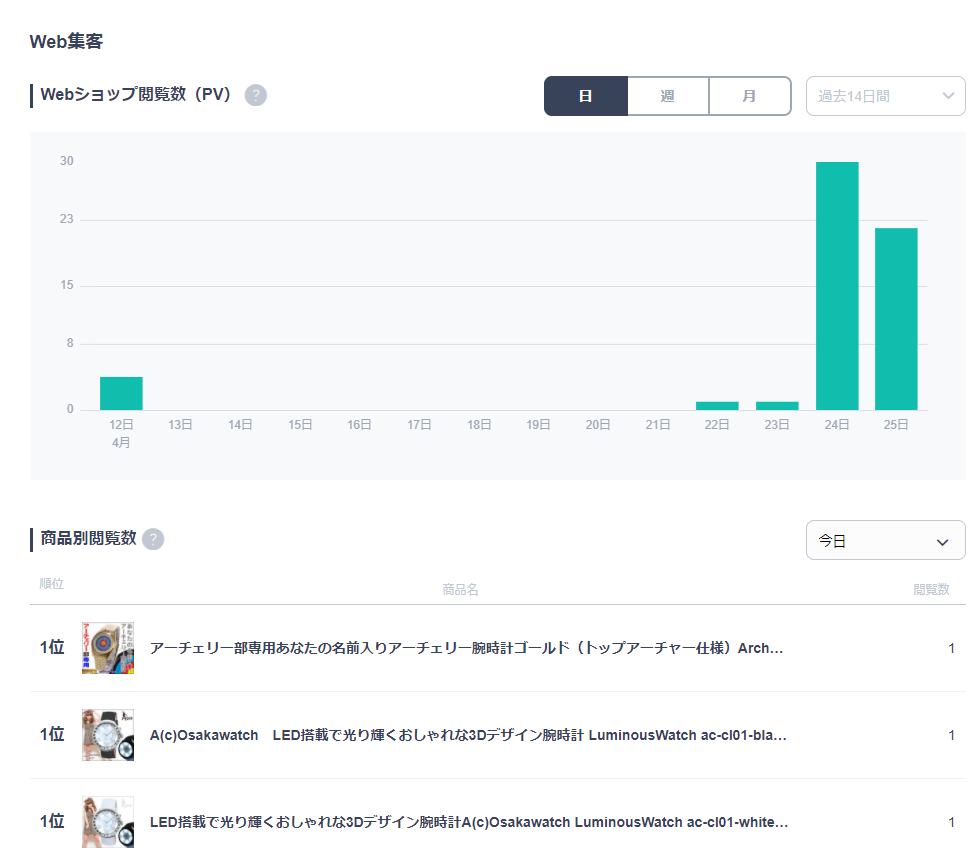
広告を運用した結果 PV数が大幅に上昇しました!


すごいですね!

ゆう
実際は、状況によって変わります。あくまでも参考のグラフになります。長年放置していたBASEはアクセスゼロの日が多いですね。こういったサイトが、大きく変貌する姿が見てみたいです。
次の項目では、あなたの広告を設定します。




コメント