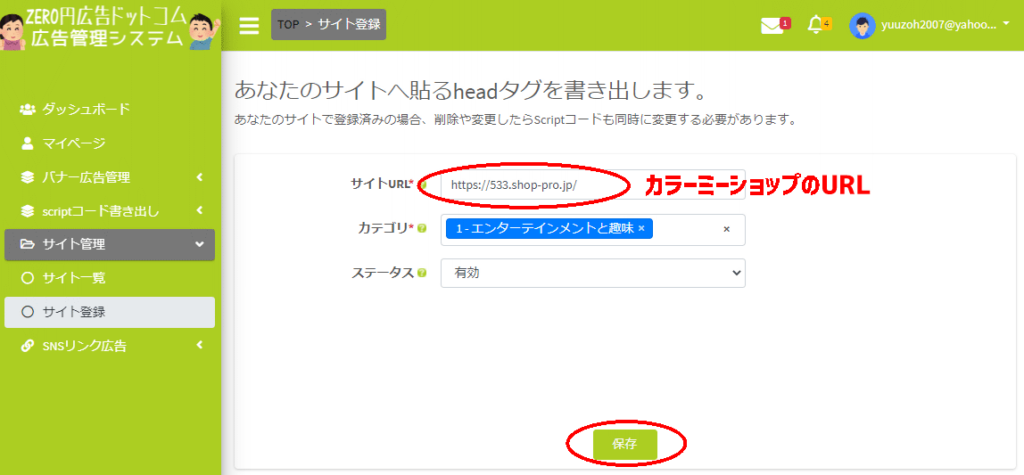
サイト管理で、あなたのカラーミーショップURLを登録します。

ゆう
こんにちは、ナビゲーターのゆうです。ご覧いただきありがとうございます。
カラーミーショップに広告を設置する方法をいたします。
ご不明な点がございましたら、いつでもLINEまたはお電話でご連絡ください。
https://533.shop-pro.jp/ (今回使用したサイト例)
サイトURLを入力して保存をクリック

コードをコピーします。

コピーしたコードの内容は次のようなものになります。(例)
<!-- このscriptコードは、サイトのheadタグ内に記述してください。-->
<script src="https://console.zeroyenad.com/client/client_ads.js"></script>
<script type="text/javascript">
ADSCLIENT.init(["00c4c79f-d23d-490e-b6c8-cae20af59***", "https://console.zeroyenad.com"]);
</script>カラーミーショップにログインします。

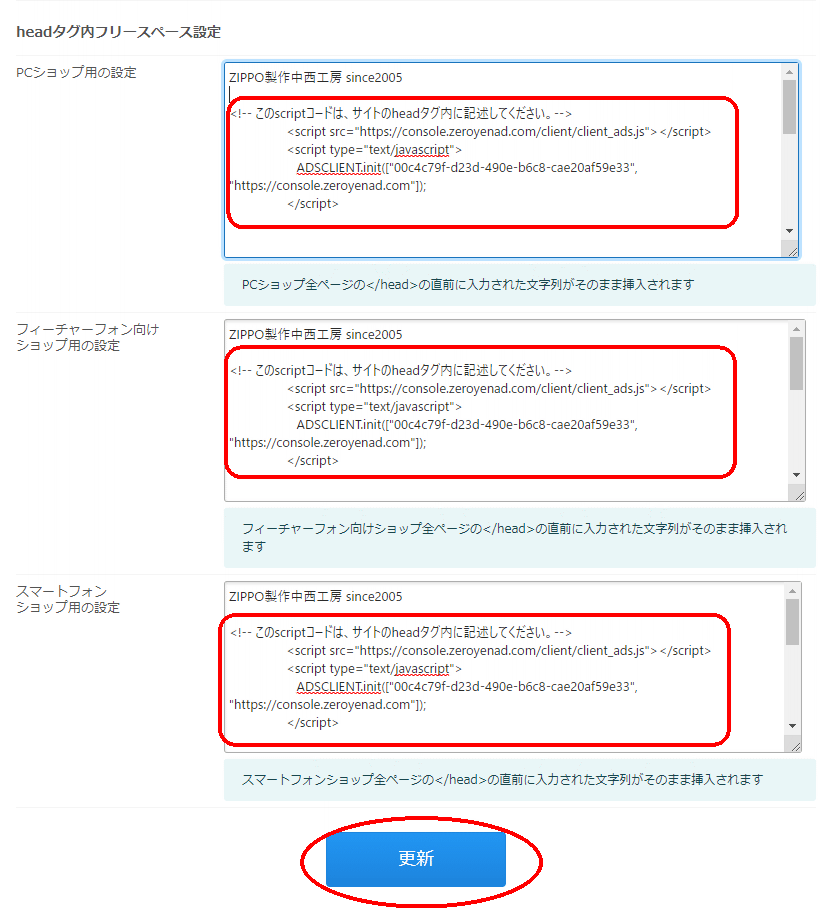
headタグ内フリースペース設定
集客 > 検索エンジン対策 へ移動します。

headタグ内フリースペース設定へペーストする。
検索エンジン対策内をスクロールしてゆき、headタグ内フリースペース設定を見つけます。そして以下のように3か所に同じタグを貼り付けて、更新をクリック

続いて、広告バナーを設置してゆきます。
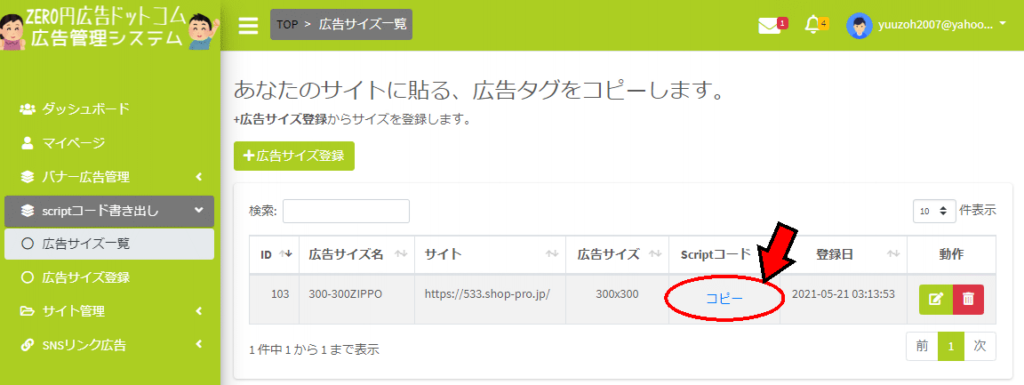
scriptコード書き出し>広告サイズ登録で、広告バナータグを発行します。
入力したら保存を押してください。

広告サイズ名:300-300ZIPPO
サイト:https://533.shop-pro.jp/
広告サイズ:300×300
今回は上記の設定で書き出しました。
scriptコードをコピー

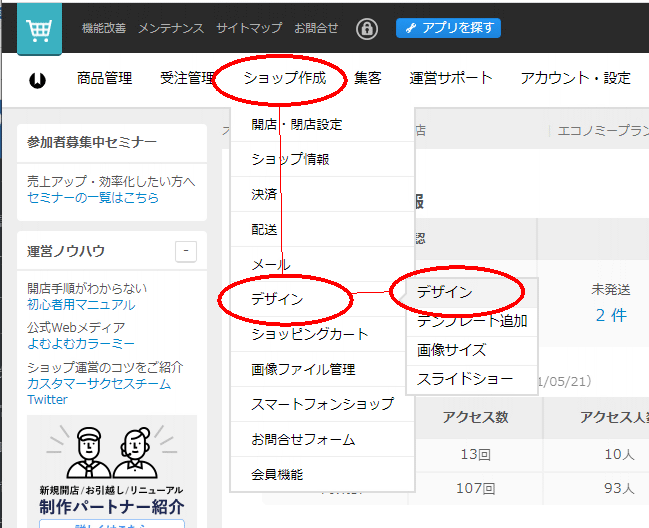
カラーミーショップのデザインを選ぶ
ショップ作成 > デザイン

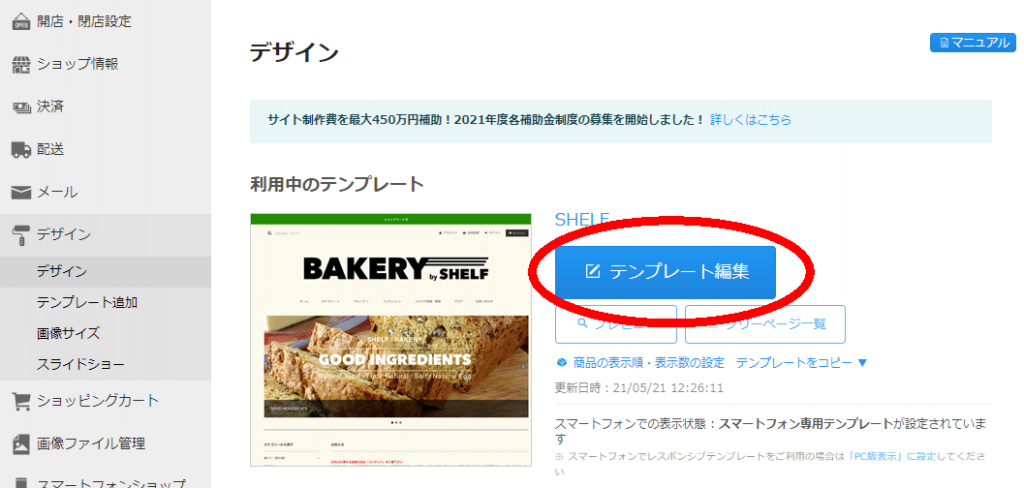
テンプレート編集をクリック
現在使用しているテンプレートを編集。
もし、テンプレートを今後変更した場合は、広告が表示されません。その場合は、広告を再設置してください。

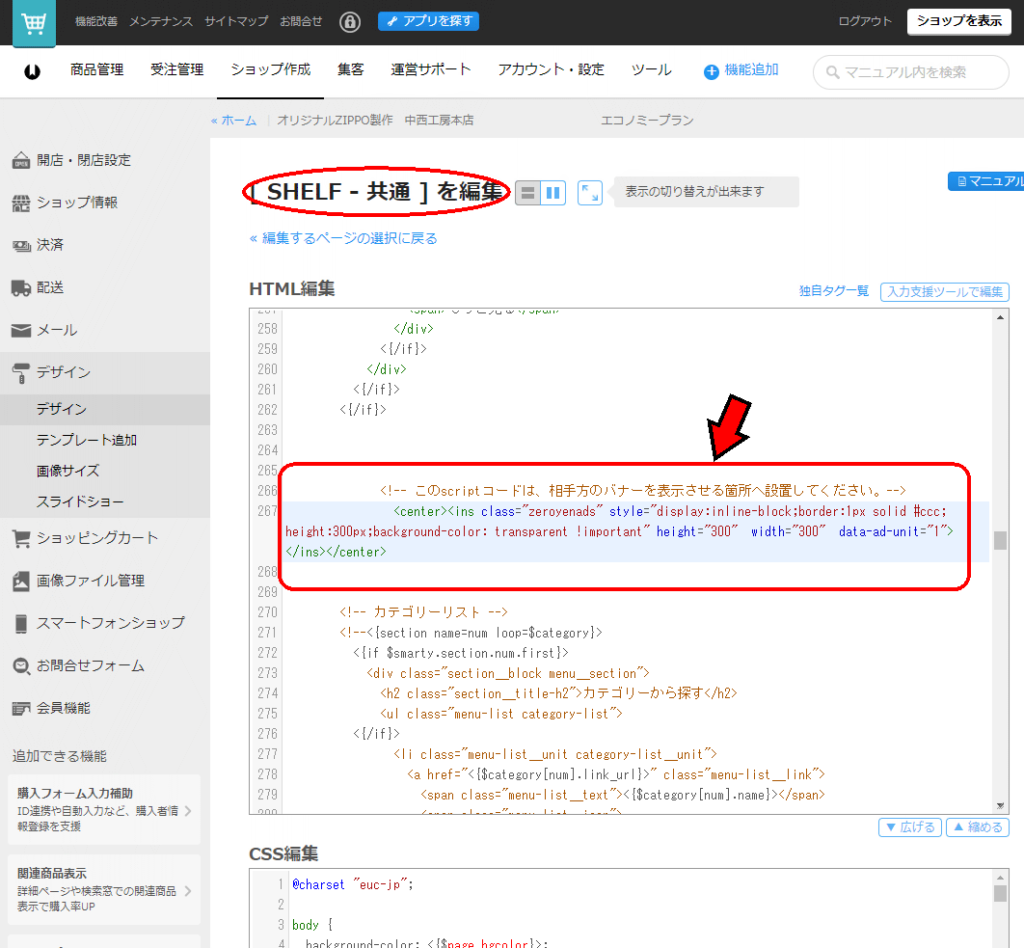
共通のHTML・CSS編集をクリック

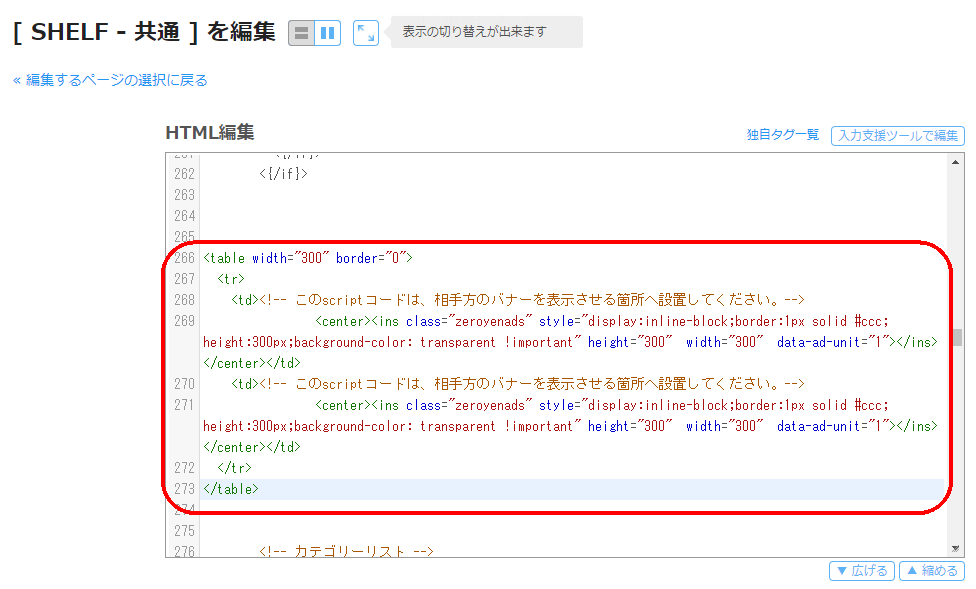
コードを貼り付けます。
コードの貼り付け位置(行の番号の位置)によって、バナーが表示される位置が変わります。表示位置をプレビューで確かめながら設置しましょう。

このように広告が表示されます。
表示されない場合、またはエラーが出る場合は、きちんとタグが設置されていない場合があります。

応用編・同じバナーを2個設置してみる
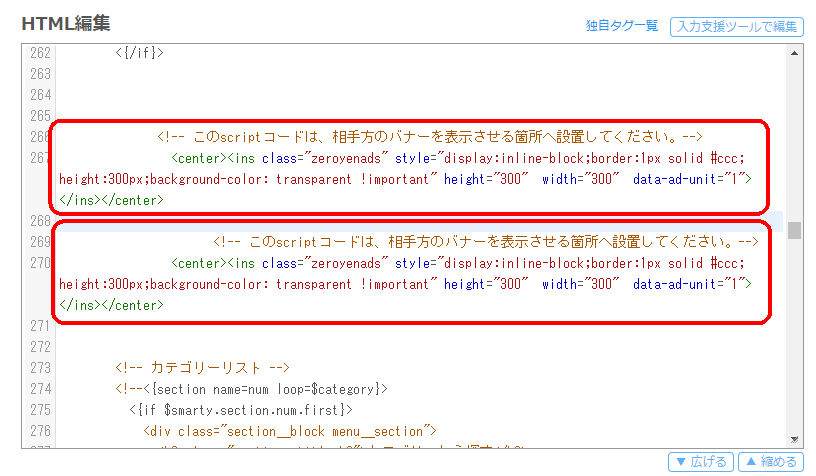
同じタグを単純にこのように設置すると


このように、縦にバナーが並びます。これを横に複数並べたいと思います。
HTMLエディターを使う
今回はドリームウイーバーを使用しました。ドリームウイーバー > HTML新規作成
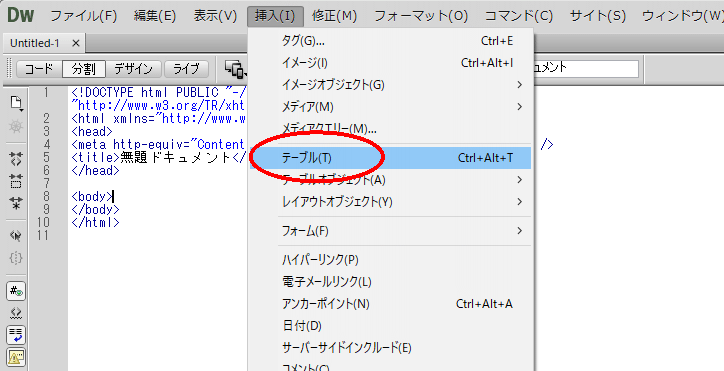
挿入 > テーブル と開きます。

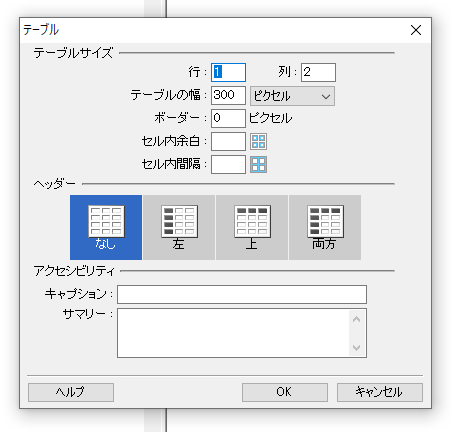
テーブルのポップアップが開くので、行1、列2、ボーダーは0にしておきます。OKをクリック

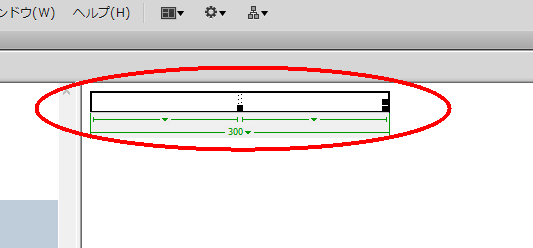
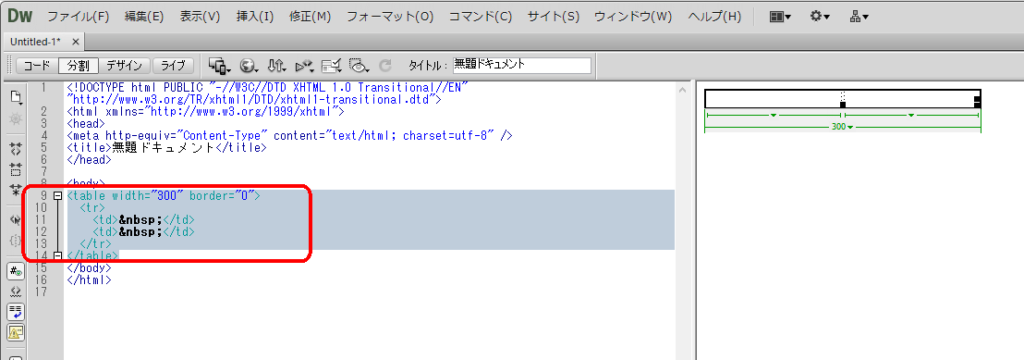
このような枠ができます。

こちらに注目してください。&nbsp;と書かれている部分を消去します。

コピーしてきたscriptコードを<td>~<td>の間に貼り付けます。

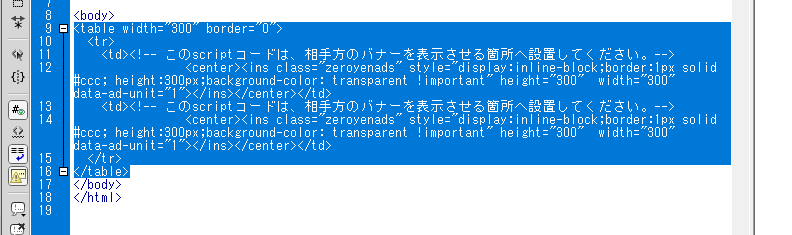
このようになりますね。

以下の完成したコード部分のみをコピーします。
<table width="300" border="0">
<tr>
<td><!-- このscriptコードは、相手方のバナーを表示させる箇所へ設置してください。-->
<center><ins class="zeroyenads" style="display:inline-block;border:1px solid #ccc; height:300px;background-color: transparent !important" height="300" width="300" data-ad-unit="1"></ins></center></td>
<td><!-- このscriptコードは、相手方のバナーを表示させる箇所へ設置してください。-->
<center><ins class="zeroyenads" style="display:inline-block;border:1px solid #ccc; height:300px;background-color: transparent !important" height="300" width="300" data-ad-unit="1"></ins></center></td>
</tr>
</table>カラーミーショップに貼り付けます。

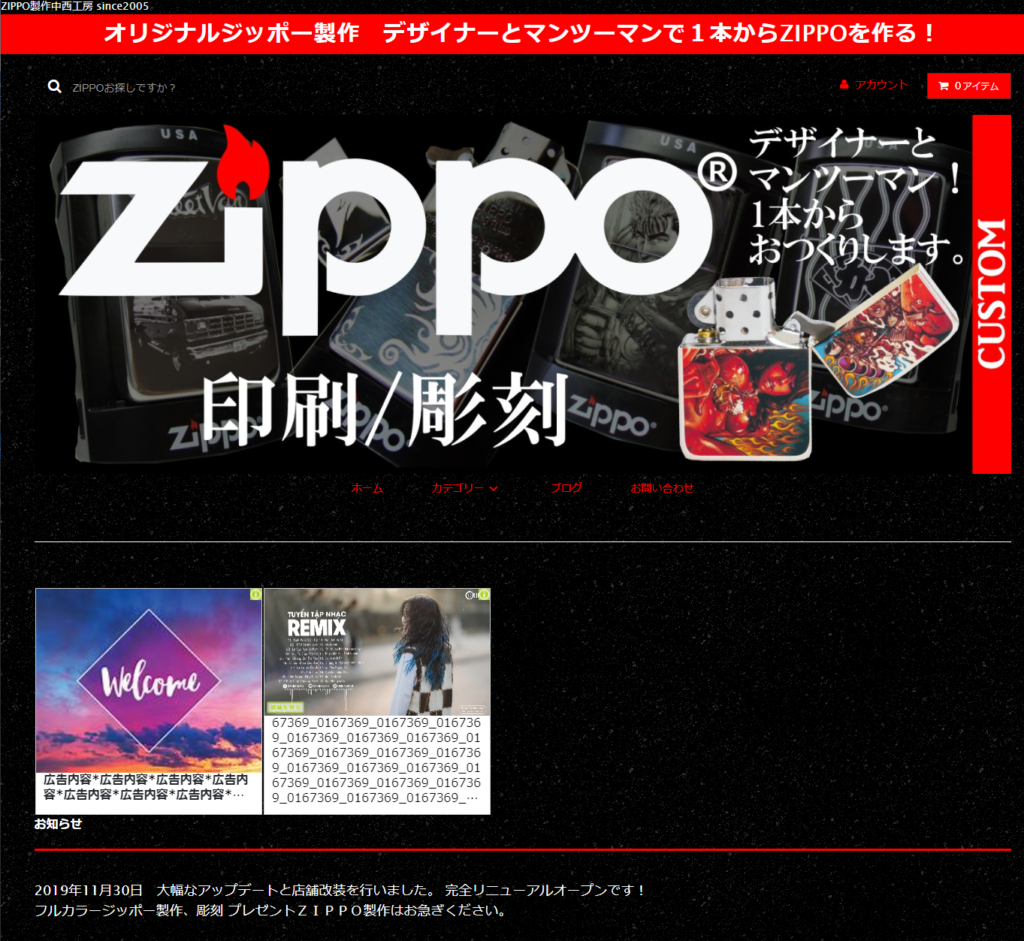
プレビュー結果
横並びにバナーが設置されました。
この要領で、たくさんバナーを並べることが可能です。

ご不明な点は、システム内のチャットにてご連絡ください。
次の項目では、あなたの広告を設定します。




コメント